
How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
2. Actions on tables. Performing actions such as delete, move, print, export etc are very common, especially when done for multiple items simultaneously. Most enterprise applications have actions present on each row, and sometimes it is necessary to have these as there is a need to perform the actions on specific rows.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
To label and create groups inside of a

menu multi selection dropdown with or without checkbox User Experience Stack Exchange
Mobile user experience ( UX) solutions: Multi-Select. What solution you use will depend on your user, workflow and context. Depending on the situation, you might want to add a search bar or maybe a simple list will suffice. If the list is too long, then finding ways to make list shorter will help the user. According to Hick's Law, the time it.

interaction design Multiple selection with filter User Experience Stack Exchange
3. There is another option: a list where each element is a label and bound to hidden checkbox. Clicking the label trips the checkbox and the label gets a "selected" style. With this arrangement you avoid the ugliness of the checkboxes and the unstability of the multiselect dropbox. - Juan Lanus.

Entry 1 by cani08 for UX Design for MultiSelection List Freelancer
Allowing multiple selections also works better for slower connections. It is frustrating to have the intention of selecting two or more filters, only to see the page reload painstakingly slow with each selection. Use real world language. Filters should be modelled after the actual behaviour of users.

Day 706 Multi Select Dropdown UI Concept Behance
4. S election controls allow users to select options among a list or switch setting on or off. There are four types of selection controls: checkboxes, toggle switches, radio buttons and dropdown list. In today's article, we will discuss how to choose and use them correctly.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
A multi-select pillbox is a suitable option if the user is familiar with the list's content and knows precisely what they're searching for. By searching or simply scrolling through the list, they can quickly locate what they are looking for. In cases where the list's content is unfamiliar, there are numerous problems.

React Bootstrap Multiselect free examples, templates & tutorial
A is definitely the more common choice in multiselect mode. In single-select mode, you wouldn't have to make this decision at all, because then it would be impossible to act on multiple items. 4. Multiselect. II. Unselected row menu action. A. Affects its own row B. Affects selected rows.

gui design Multiselection dropdown list implementation best practice User Experience Stack
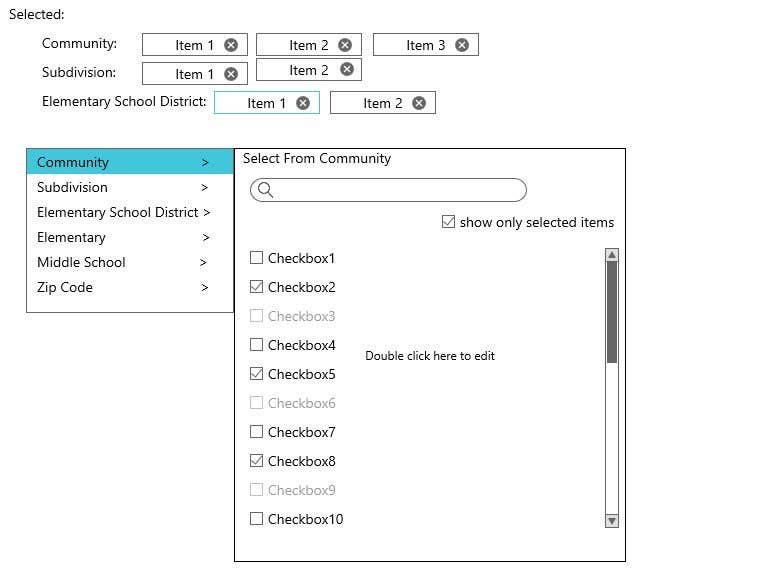
Two-panel selectors form a design pattern that enables users to view a list of items in one panel and view the content of a selected item in another. Traditionally used in email and file management applications, they are helpful when users need to switch between overall items and specific content multiple times while performing a task.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
14. Select, or drop-down, menus can be great when used correctly — they progressively disclose the options and prevent users from seeing too much information at once. Drop-downs come with a lot of nice features, such as grouping options and keyboard navigation. Select (drop-down) menu. At the same time, drop-down control is one of the.

web app Multi Selection Processing Status UI/UX User Experience Stack Exchange
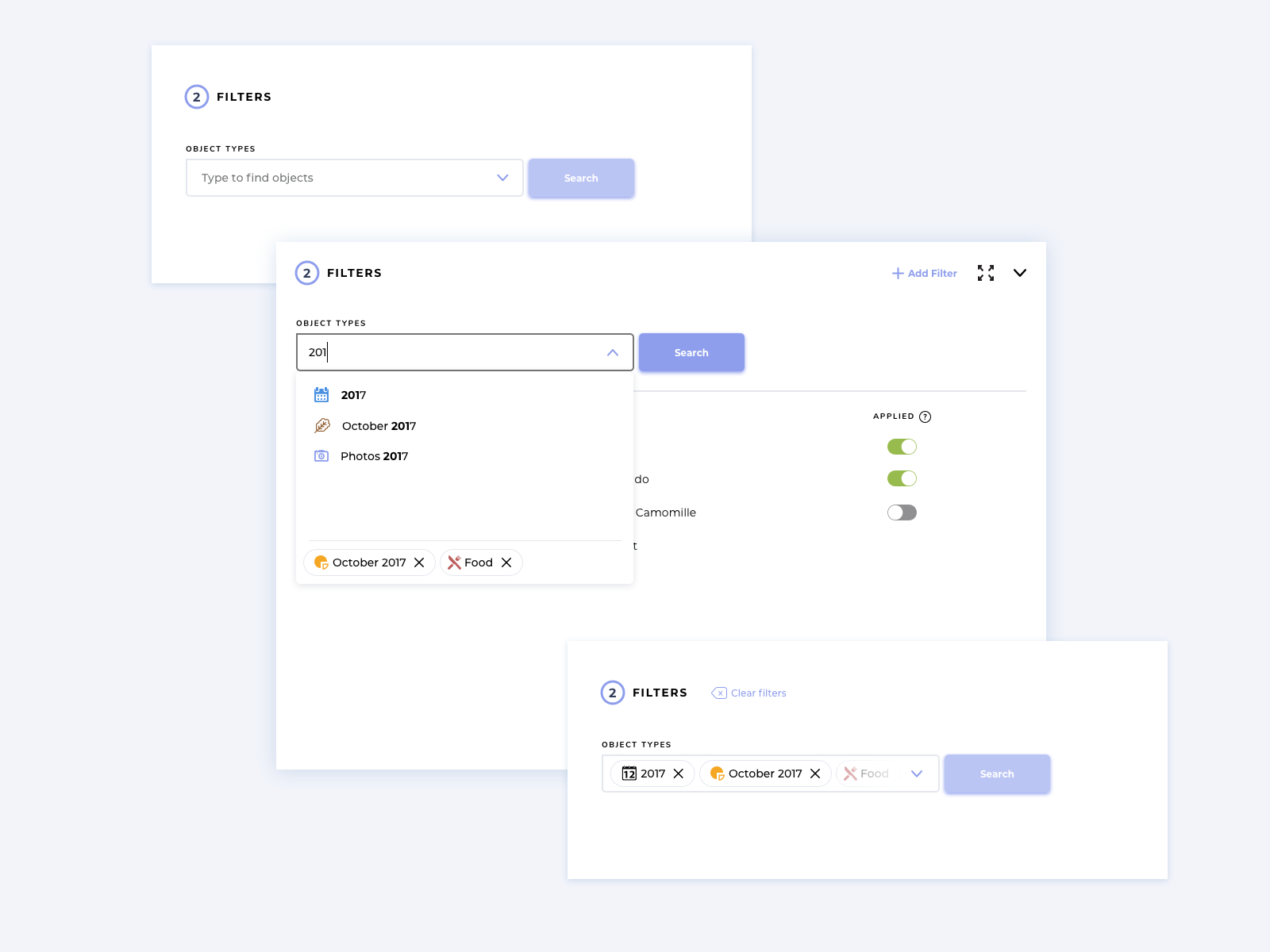
Multiple selection with filter. In the old days, we might have used a multiselect picklist to move items from a collection of "all items" to a collection of "selected items". Nowadays, the more contemporary pattern is to use a multiselect dropdown that displays all items, with chips that show selected items. I am working on a step in a stepper.

gui design Multiselection dropdown list implementation best practice User Experience Stack
Our audit uncovered many types of inputs used for selecting options including: forms, table sorting, filters, multi-selects, country selections, searchable selects, and more. Select — Select a single option from a list of roughly 4-8 different options, or fewer then 4 when the UI context meant minimal space usage was important.

multi selection Multiple selecting widget options User Experience Stack Exchange
The multi-select pill box is a good solution when the user is familiar with the content of the list and they know what they're looking for. They can easily find by searching or just scrolling to.

usability Improving UX for multiselectable cards User Experience Stack Exchange
Advance your career with a Professional Diploma in UX Design Learn more Log in Sign up. Multiselect Inspirational designs, illustrations, and graphic elements from the world's best designers.. View Multi-select for online service (onlcmarket.ru) Multi-select for online service (onlcmarket.ru) Like. Valentina Bochareva. Like. 0 2.5k Shot.

Multiselect component · FOLIO UX docs · UX prototypes, guidelines & assets
Use a single-select listbox if screen space is available, to draw more attention to the options, and to encourage changes. For small sets of options, use radio buttons. Users can select one or many from the list of options. X: Use a multiselect listbox with checkboxes to imply multiple selection. X: For small sets of options, use standalone.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
With Unlimited Downloads, You're Free to Push your Creative Boundaries and Try New Things. All the Creative Assets you Need Under One Subscription!